LAZY LINE PAINTERを使ってSVGアニメーションをつくってみた。
ちゃす!! うぇい系男子トランクです^o^

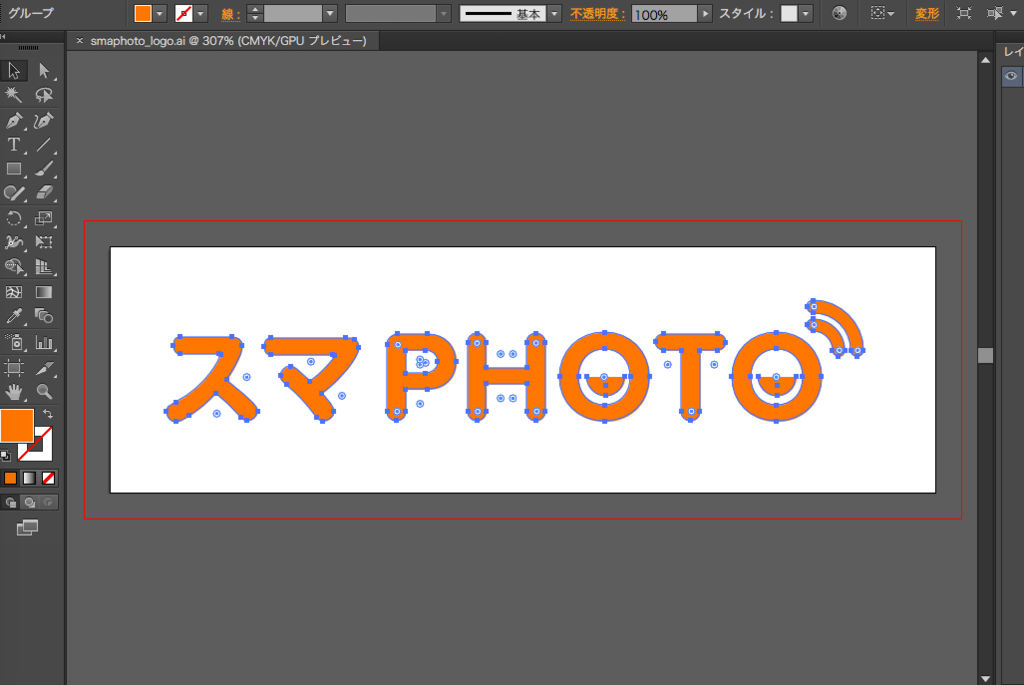
ふとSVG画像でロゴにアニメーションをつけたいなーと思って色々と調べてたら、
LAZY LINE PAINTERを見つけて、LIGの記事とか見たけど、なんかわかりづらかったので、僕なりにSVGアニメーションの実装について書きたいと思います。
(上記のLIGの記事と照らし合わせながら、読んで実装していくと更にわかりやすいかもです♪)
ちょっと長くなるかもしれないですが、順を追って説明していきます。
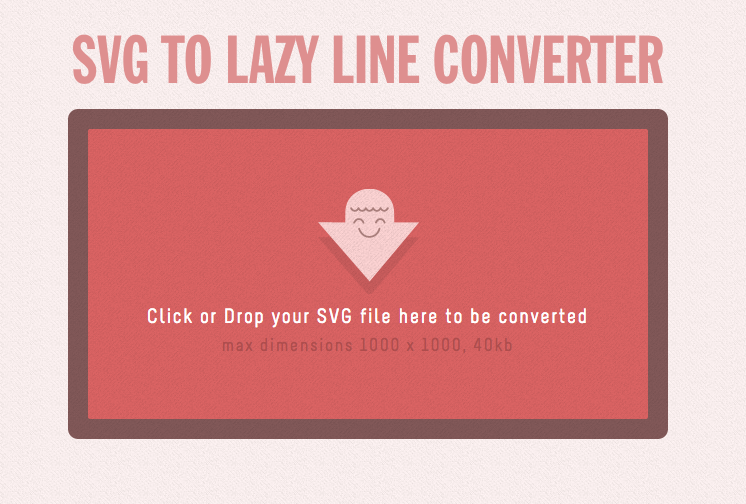
2.LAZY LINE PAINTERでアニーメーションを生成
下記の画像の部分に、先ほど保存したSVGデータをドラックする。
↓

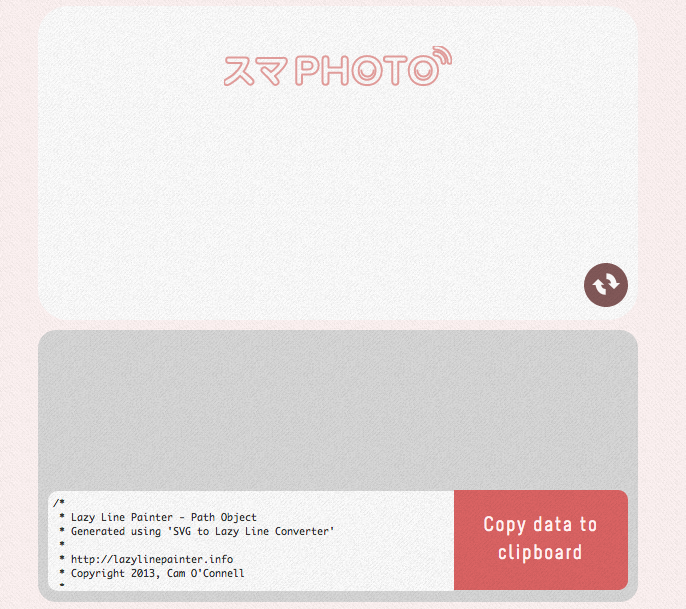
すると、ソースが自動生成されます!(すげぇ!)
昔は、色や線の太さをここで設定できたみたいですが、今はもうありません。

ここで、線の順番を確認します!
ちなみに、順番は、イラレでトレースした順になります。
問題なければ、Copy date to Clipboardをクリックしてソースをコピー!
そして、jsファイルにペースト!
適当に名前をつけて、保存しましょう(*^^*)
僕はscript.jsとつけました。
3.HTMLを編集
まずは、読み込みファイルの設定。
今回読み込むのは以下の3つ。
1.jQueryの読み込み
2.lazylinepainterのjsファイルの読み込み(DLはこちらより!)
3.LAZY LINE PAINTERで生成したjsファイルの読み込み
※昔はraphael.jsというのを読み込まないといけなかったみたいですが、今は必要ありません。
ちなみに、LAZY LINE PAINTERで以下のソースが生成されました。
/* * Lazy Line Painter - Path Object * Generated using 'SVG to Lazy Line Converter' * * http://lazylinepainter.info * Copyright 2013, Cam O'Connell * */ var pathObj = { "smaphoto_logo": { "strokepath": [ { "path": "M21.2,11.9c2.2,0,3.5,1.2,3.5,3c0,3.6-4.7,10.5-5.1,11c9.7,7.9,10,8.8,10,10.2c0,1.5-1.7,3.1-3.3,3.1 c-0.8,0-1.3-0.3-2.1-1.1c-3.2-3.4-5.1-5.3-8.1-7.8c-2.4,2.7-5.6,5.4-8.7,7.3c-2.5,1.6-3.4,2-4.4,2c-1.7,0-3-1.5-3-3.3 c0-1.6,0.7-1.9,3-3.1c10.5-5.3,14.7-14.7,14.7-15.5c0-0.2-0.1-0.4-0.5-0.4H4.4c-1.4,0-2.2-1-2.2-2.7c0-1.8,0.8-2.7,2.2-2.7H21.2z", "duration": 600 }, { "path": "M58.7,12.2c1.7,0,2.3,0.1,2.9,0.5c0.8,0.5,1.3,1.4,1.3,2.6c0,3.5-6.7,11.3-12.1,15.1c2.3,2.6,3.9,4.5,3.9,6 c0,1.5-1.8,3-3.5,3c-0.8,0-1.4-0.3-2.1-1.3c-3.8-5-6.9-8.2-9.8-10.6c-1.6-1.4-2-1.9-2-2.8c0-1.5,1.7-3.1,3.3-3.1 c1.2,0,2.2,0.9,6.4,4.8c3.7-2.4,8.1-7.7,8.1-8.3c0-0.2-0.2-0.3-0.8-0.3h-20c-1.4,0-2.2-1-2.2-2.8c0-1.8,0.8-2.7,2.2-2.7H58.7z", "duration": 600 }, { "path": "M85.2,29h-7.1v7.3c0,1.6-1.3,2.9-3,2.9c-1.6,0-2.9-1.3-2.9-2.9v-22c0-1.8,1.5-3.4,3.4-3.4h9.7 c6.1,0,9.4,4.1,9.4,9C94.7,24.9,91.3,29,85.2,29z M84.5,16.2h-6.3v7.6h6.3c2.4,0,4.1-1.5,4.1-3.8C88.6,17.6,86.8,16.2,84.5,16.2z", "duration": 600 }, { "path": "M120.7,39.2c-1.6,0-3-1.3-3-3v-9h-13.2v9.1c0,1.6-1.3,2.9-3,2.9c-1.6,0-2.9-1.3-2.9-2.9V13.6 c0-1.6,1.3-2.9,3-2.9c1.6,0,2.9,1.3,2.9,2.9V22h13.2v-8.3c0-1.6,1.3-2.9,3.1-2.9c1.6,0,2.9,1.3,2.9,2.9v22.6 C123.7,37.9,122.3,39.2,120.7,39.2z", "duration": 600 }, { "path": "M143.1,39.5c-8.4,0-14.6-6-14.6-14.5c0-8.4,6.2-14.5,14.6-14.5c8.5,0,14.7,6,14.7,14.5 C157.7,33.4,151.6,39.5,143.1,39.5z M143.1,15.8c-5.2,0-8.5,3.9-8.5,9.2c0,5.2,3.3,9.2,8.5,9.2s8.5-4,8.5-9.2 C151.6,19.7,148.2,15.8,143.1,15.8z", "duration": 600 }, { "path": "M180.1,16.2h-5.8v20c0,1.6-1.3,3-3,3c-1.6,0-3-1.3-3-3v-20h-5.8c-1.4,0-2.6-1.2-2.6-2.7 c0-1.4,1.2-2.6,2.6-2.6h17.7c1.4,0,2.6,1.2,2.6,2.6C182.6,15,181.5,16.2,180.1,16.2z", "duration": 600 }, { "path": "M199.3,39.5c-8.4,0-14.6-6-14.6-14.5c0-8.4,6.2-14.5,14.6-14.5c8.5,0,14.7,6,14.7,14.5 C214,33.4,207.8,39.5,199.3,39.5z M199.3,15.8c-5.2,0-8.5,3.9-8.5,9.2c0,5.2,3.3,9.2,8.5,9.2s8.5-4,8.5-9.2 C207.8,19.7,204.5,15.8,199.3,15.8z", "duration": 600 }, { "path": "M137.2,24.8c0,3.5,2.8,6.2,6.2,6.2s6.2-2.8,6.2-6.2H137.2z", "duration": 600 }, { "path": "M193.2,24.8c0,3.5,2.8,6.2,6.2,6.2s6.2-2.8,6.2-6.2H193.2z", "duration": 600 }, { "path": "M219.6,18.2c-1.1,0-2-0.9-2-2c0-3.4-2.8-6.2-6.2-6.2c-1.1,0-2-0.9-2-2s0.9-2,2-2c5.7,0,10.2,4.6,10.2,10.2 C221.6,17.4,220.7,18.2,219.6,18.2z", "duration": 600 }, { "path": "M225.6,18.2c-1.1,0-2-0.9-2-2c0-6.8-5.5-12.2-12.2-12.2c-1.1,0-2-0.9-2-2s0.9-2,2-2c9,0,16.2,7.3,16.2,16.2 C227.6,17.4,226.7,18.2,225.6,18.2z", "duration": 600 } ], "dimensions": { "width": 228, "height": 40 } } }; /* Setup and Paint your lazyline! */ $(document).ready(function(){ $('#undefined').lazylinepainter( { "svgData": pathObj, "strokeWidth": 2, "strokeColor": "#e09b99" }).lazylinepainter('paint'); });
まず、HTMLをいじります。
id名付きの空divを設定します。
(僕の場合は、ロゴをh1にしたかったので、h1タグを使ってます)
<h1 id="svg-special"></h1>
id名は、LAZY LINE PAINTERで生成したソースの下記の部分と合わせます。(2箇所)
var pathObj = { "svg-special": { "strokepath": [ { "path": "M114.1,57v9.4c1.2-0.4, //.................省略...................
/* Setup and Paint your lazyline! */ $(document).ready(function(){ $('#svg-special').lazylinepainter( { //.................省略...................
4.応用①
応用で、下記のように設定を追加することで、
線の色、太さ、表示順、動き等いろいろと変更できます。
生成したソースの一番下にあるところです!
/* Setup and Paint your lazyline! */ $(document).ready(function(){ $('#svg-special').lazylinepainter( { "svgData": pathObj, "strokeWidth": 2,//線の太さ "strokeColor": "#e09b99",//線の色 "ease": "easeInOutQuad"//描画を滑らかに //"drawSequential": false, 同時に描画を開始 }).lazylinepainter('paint'); });
さらに、jQueryを付け足して、フェードイン・フェードアウトのエフェクトもつけられたりしますが、それはまた次回説明したいと思います!
今回もデモをつくったので、こちらからソース等確認してもらえたらと思います。
ほな!アディオス♪